Why your Website Has to be Fast
Monday, 2nd July 2018

Nearly half of web users expect a site to load in 2 seconds or less, and they will leave a site that hasn’t loaded within 3 seconds
In studies carried out by Akamai and Gomez.com, it was found that nearly half of web users expect a website to load in 2 seconds or less, and that they tend to abandon a site that hasn’t loaded within 3 seconds.
And following on from this, it has been shown that just a 1 second delay in page response can result in a 7% reduction in conversions. So if your e-commerce site is making £100,000 per day, a 1 second page delay could potentially lead to an annual loss of sales totalling over £2.5 million.
Although website speed has been used as a factor in Google rankings since 2010, in a recent article Google stated that as of July 2018 they will start to take mobile site load speed into consideration as well. With over half of all Google searches coming from mobile devices, it is easy to see why this issue is becoming increasingly more important.
So what are the best ways to speed up your website and decrease page loading times?
Image Optimisation
The right image can change the look and feel of a website. It can make for beautiful looking web pages that not only look good, but captivates the user into staying on the site. However, if your image filesize is too big, it might not have even been loaded into the page in time before your potential customer deserts the website. Image optimisation is a great way of getting the right balance between quality/size and load time so that the benefits of having a great image aren’t lost.
Choose The Right Image Types
When saving images to use on a website, it is good practice to use software that can optimize for the web. In Photoshop, for example, this can be found under ‘File > Save for Web…’. For the majority of images, saving as a .jpg at 70 quality will give enough compression without causing visible quality loss. Images that require transparency should be saved as a .gif or .png, but take care, png files are much higher quality but are also bigger files.
Appropriate Image Pixel Size
The bigger the image the longer it will take to load, sp getting the image size right is one of the main factors to consider in decreasing page load speed. It is important to check the size of an image compared to the size it is shown at in your web page.
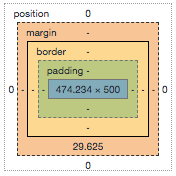
For example, if an image is displayed on the web page at a 1000 pixels wide x 600 pixels high, it is a waste to use an image that is any larger than this. In responsive websites, images usually fit the size of the code container around it. A good way to check the size of the container is to right click on the element and select to open the developer tools. This will display a section called the Box Model; in Chrome it looks like this.

This shows that the max size of the container is around the 500px x 500px mark, therefore any images that will be displayed within it, should be re-sized accordingly.
Minification
Minification of files refers to the process of removing unnecessary or redundant data without affecting the way it is handled by the browser. The process rewrites the text-based parts to reduce the overall size of the file; whitespace and comments are all removed, while variables are shortened to achieve maximum efficiency. When a user requests a web page this smaller, minified, version is sent, rather than the original version, resulting in faster load speeds.
Even with standard compression techniques, minification can improve the time needed to render a page be over 60%. Minifying your website can lead to large performance gains without compromising a users’ experience.
Browser Caching
When a user visits a website for the first time, the elements on the page are stored in temporary storage, known as cache. This means when the same user revisits the page, the browser can load the page without having to make another HTTP request.
In order to instruct the browser to cache the response, HTTP headers can be added. These headers tell the browser what to cache and how long to cache for.
Website Speed Test Tools
Conducting regular tests on a website is a great way to keep track of it’s performance. There are many free tools that give a full break down of the website and provide information on how to improve. These include:
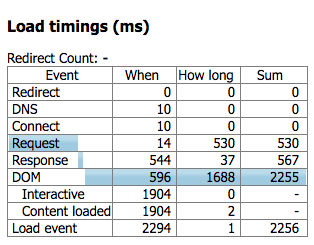
Plug-ins and extensions such as Google Chromes ‘Page load time’ offer a quick at-a-glance view of a websites performance metrics. These plugins are especially useful as they run automatically when a website is visited, and therefore do not need the user to physically start a test of a website.

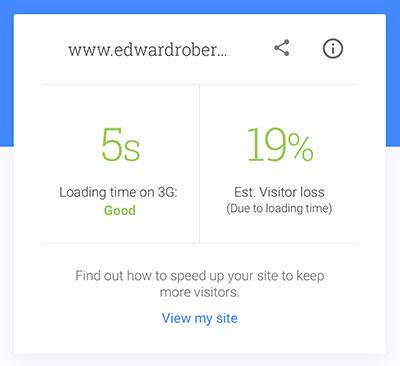
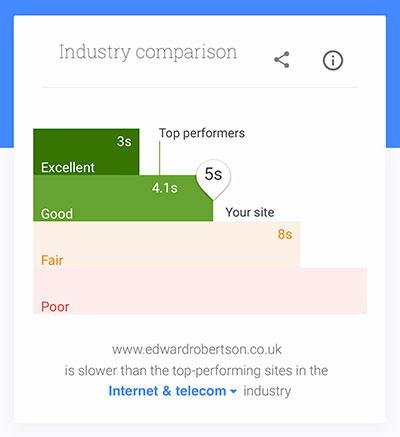
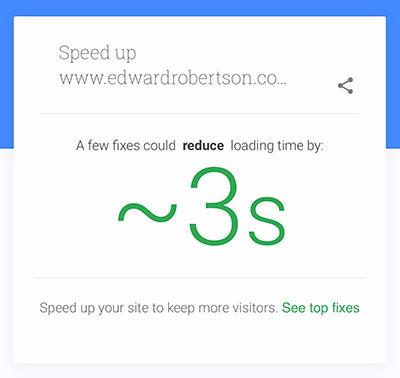
Google’s ‘Test My Site’ tool gives a percentage of users that are leaving a site because of slow load speeds. This is especially useful as it tests against a 3G connection to replicate what most people are using to navigate the mobile web. The images below highlight the information gathered from the test.



We Can Help
If you want any more advice on how to speed up your website please get in touch.