Seven Things You Need to Know about Core Web Vitals
Tuesday, 15th June 2021

June 2021 saw Google's latest update, the 'Page Experience' algorithm, go into effect, and it's a pretty big deal. It's all about the experience that your users get when they land on your web page, and it's measured by a new set of metrics called Web Vitals. Google will reward websites that offer visitors a good experience.
Here are seven things you need to know to keep your website at the top of the rankings:
1. It's All About Speed
Google will favour fast websites, but that's not such a bad thing. Fast loading pages are good for your site visitors, but they are even better for Google. Faster pages = more google ads shown = more revenue.
2. There are Three Core Web Vitals
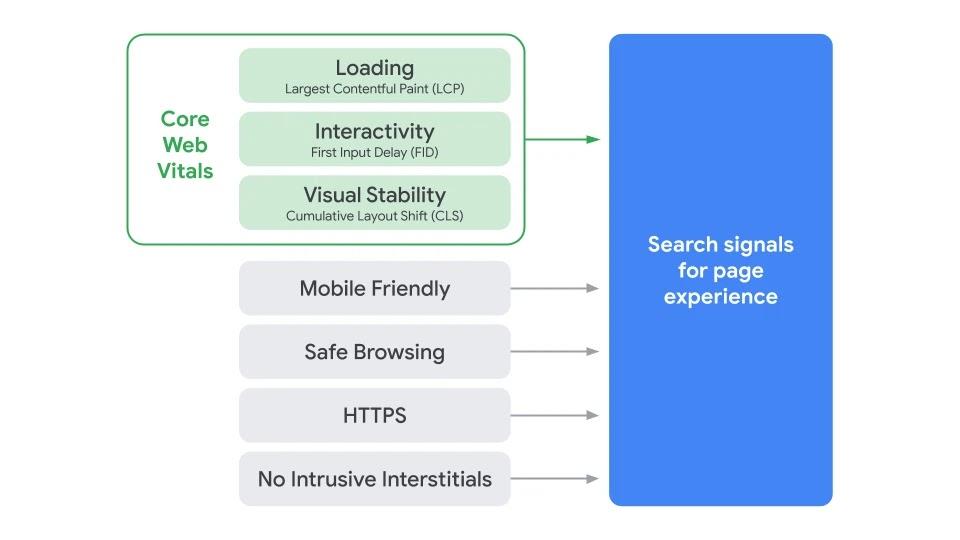
The Core Web Vitals are a subset of the Web Vitals that Google measures, and there are three main measurements:
- Largest Contentful Paint (LCP): measures the loading time for the main content of a web page. It's the time from clicking on a link to seeing the content on your screen.
- First Input Delay (FID): measures the interactivity time between a user action and a browser response.
- Cumulative Layout Shift (CLS): measures visual stability, how much a page jumps around when it's loading in.
You can see how they fit with the existing page experience signals here:

Source: https://developers.google.com/search/blog/2020/11/timing-for-page-experience
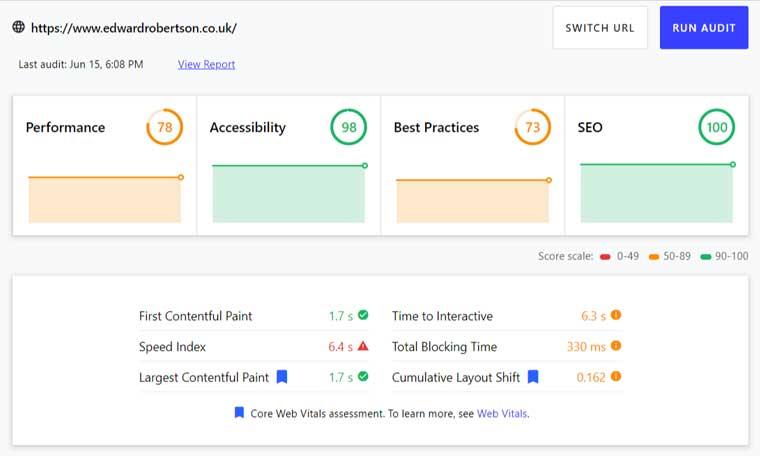
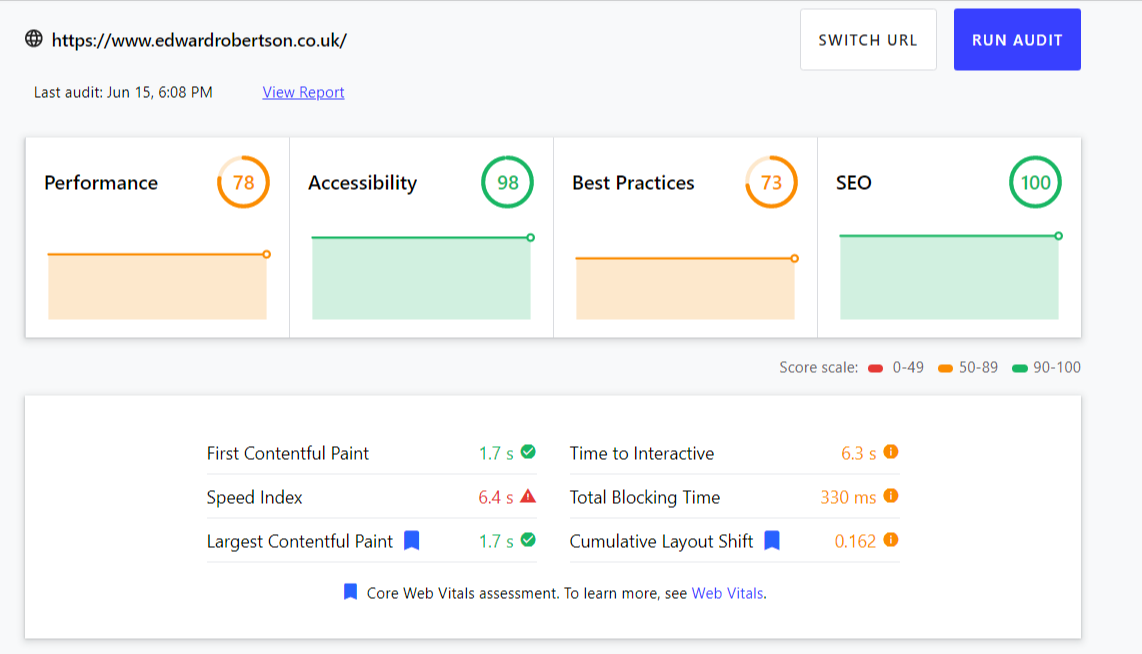
3. You Can Measure Your Site at Web.dev
You can measure your website at https://web.dev/measure/, and also get some good tips on how you can make some improvements to the user experience.

4. You Can Also See Your Scores in Your Search Console
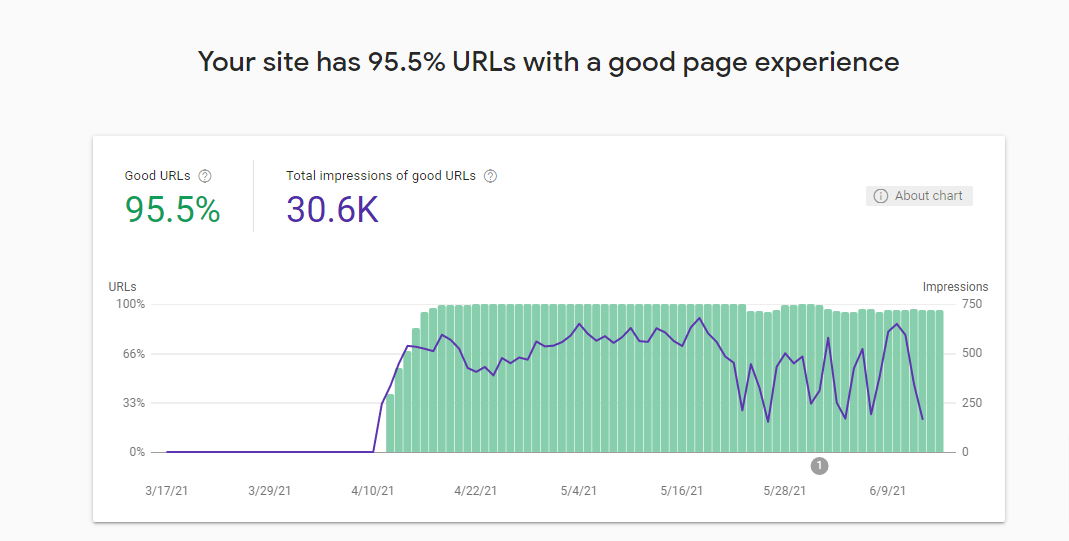
Google's Page Experience Report in the Search Console isn't calculated by some formula, it's based on what real users are actually seeing. From real chrome browser data taken from real users. So if your website is new, or doesn't get enough traffic, you may not be able to see the report.

5. What Should I Aim For?
This is how google scores the LCP, FID and CLS:
from https://web.dev/lcp/
from https://web.dev/fid/
from https://web.dev/cls/
6. How Can I Improve My Score?
You can improve your Core Web Vitals scores by:
- optimising your images
- hosting your site on a fast server
- improving your database communications
- speeding up server response times
- enabling web page compression
- removing unused css and JavaScript
- minimizing the use of third party scripts
- specifying image dimensions in the HTML
Is it hard work? Yes it is, and it's quite complex too. But each small improvement will add up, and at the end it's going to be worth it. If you want us to do this for you please get in touch.
7. You Only Need to be Better than Your Competition
If you're running an e-commerce website with nice product images, shopping cart code, geolocation sniffers etc. then you'll find it impossible to get a Core Web Vitals score in line with Google's guidelines, but so will your competitors. Like the two hikers getting chased by the bear in the woods, you don't need to be able to run faster than the bear, you only need to be able to run faster than the other hiker. So get your running shoes on!