Measuring ROI on a Responsive Web Site
Wednesday, 26th February 2014
.jpg)
When we redesigned the Jigsaw Puzzles Direct web site last summer, one of the key objectives the web site owner gave me was to increase sales revenue from customers on mobile devices.
We set out to do this by
- using responsive web design techniques to deliver a beautiful, sales-focussed web site to all users, regardless of whether they're using a desktop computer, tablet or mobile phone.
- integrating with social media and encouraging people to share the website content on social media platforms.
- improving the web site navigation, making products easier to find.
- enabling freebies, discounts and offers in the content management system.
- making sure the web site and the images load up lightning fast.

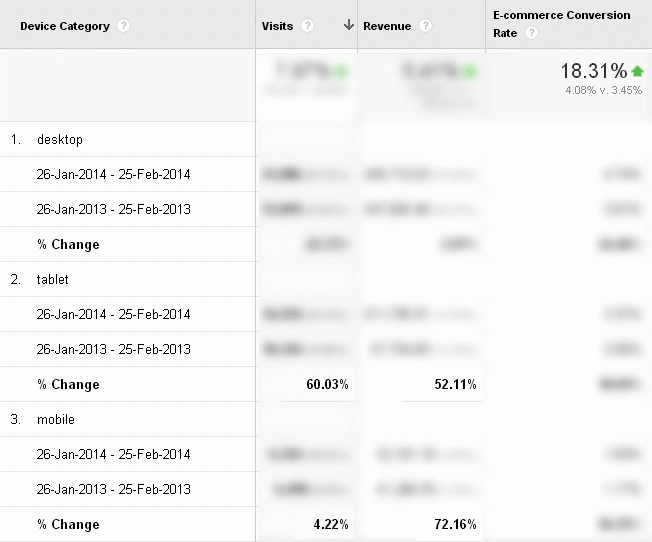
Six months after launch is an ideal time to take stock and to measure the success of a new site, so the site owner and myself logged into Google analytics this afternoon (where e-commerce tracking is enabled) and compared the figures for the most recent 30 days with the same period last year (the old, non-responsive web site).
It showed some tremendous improvements:
- Overall conversion rate up by over 18%
- Visits from tablets up 60%
- Revenue from tablets up 52%
- Visits from mobile devices up 4%
- Revenue from mobile devices up 72%
You can see these on the screenshot below (I've scrubbed out some of the figures the web site owner didn't want to be public.)

Summary
It's easy to look at a new web site and say that it looks better, but this shows that the new web site definitely works better. And with those revenue increases, after only six months the new site has already paid for itself many times over.
Are you thinking about a new e-commerce web site, or want to bring an old web site up to date? Please get in touch.




